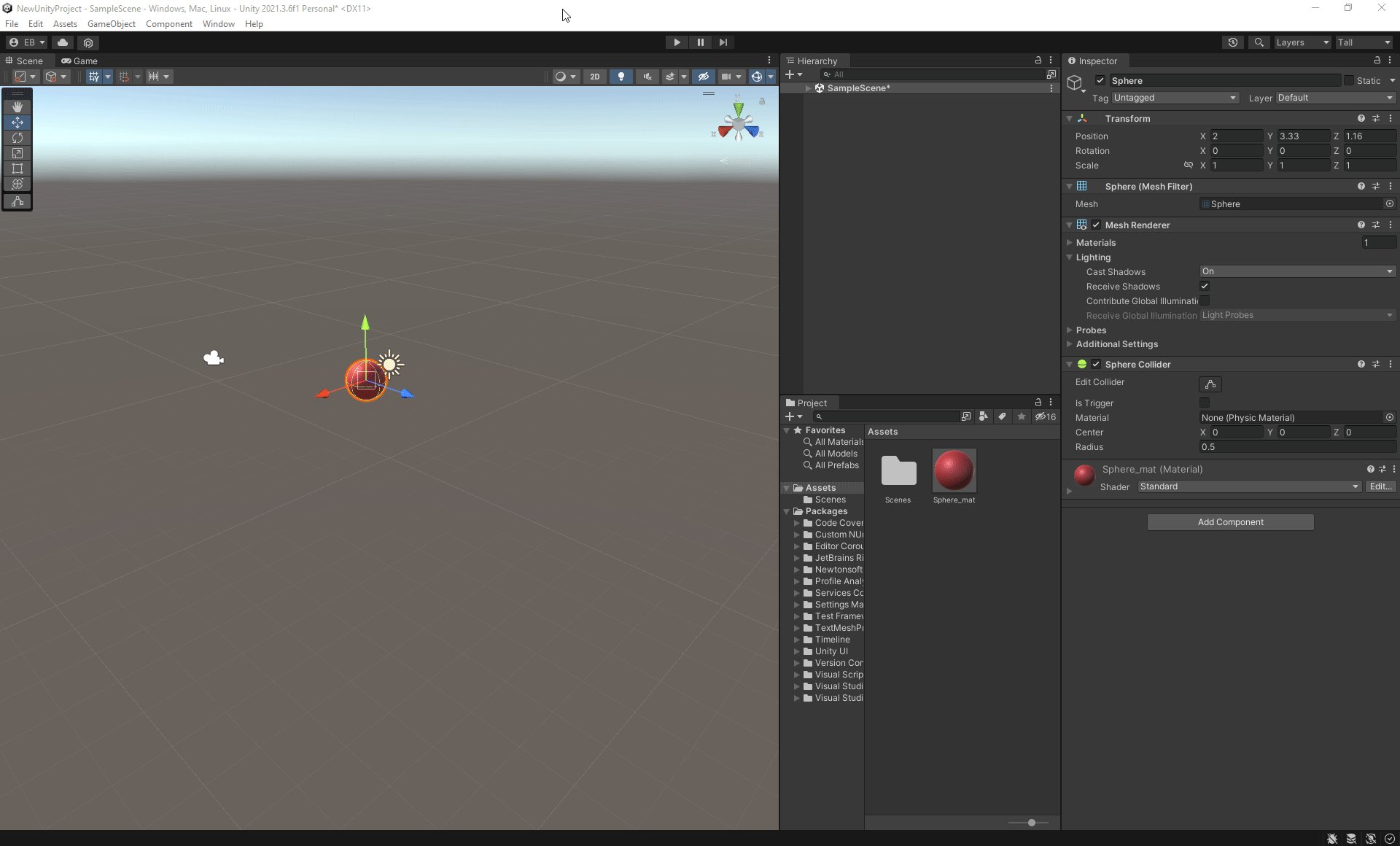
If you’ve downloaded the Unity Editor and felt like your workflow was just a little clunky, let’s take a look at customizing the Unity Editor from the default layout below to something a bit more optimized.

One Step Closer
As you can probably see, there are some drawbacks to the default layout. Luckily, Unity does provide a few canned layouts, which you can find under Window > Layouts or the dropdown menu in the upper right corner.

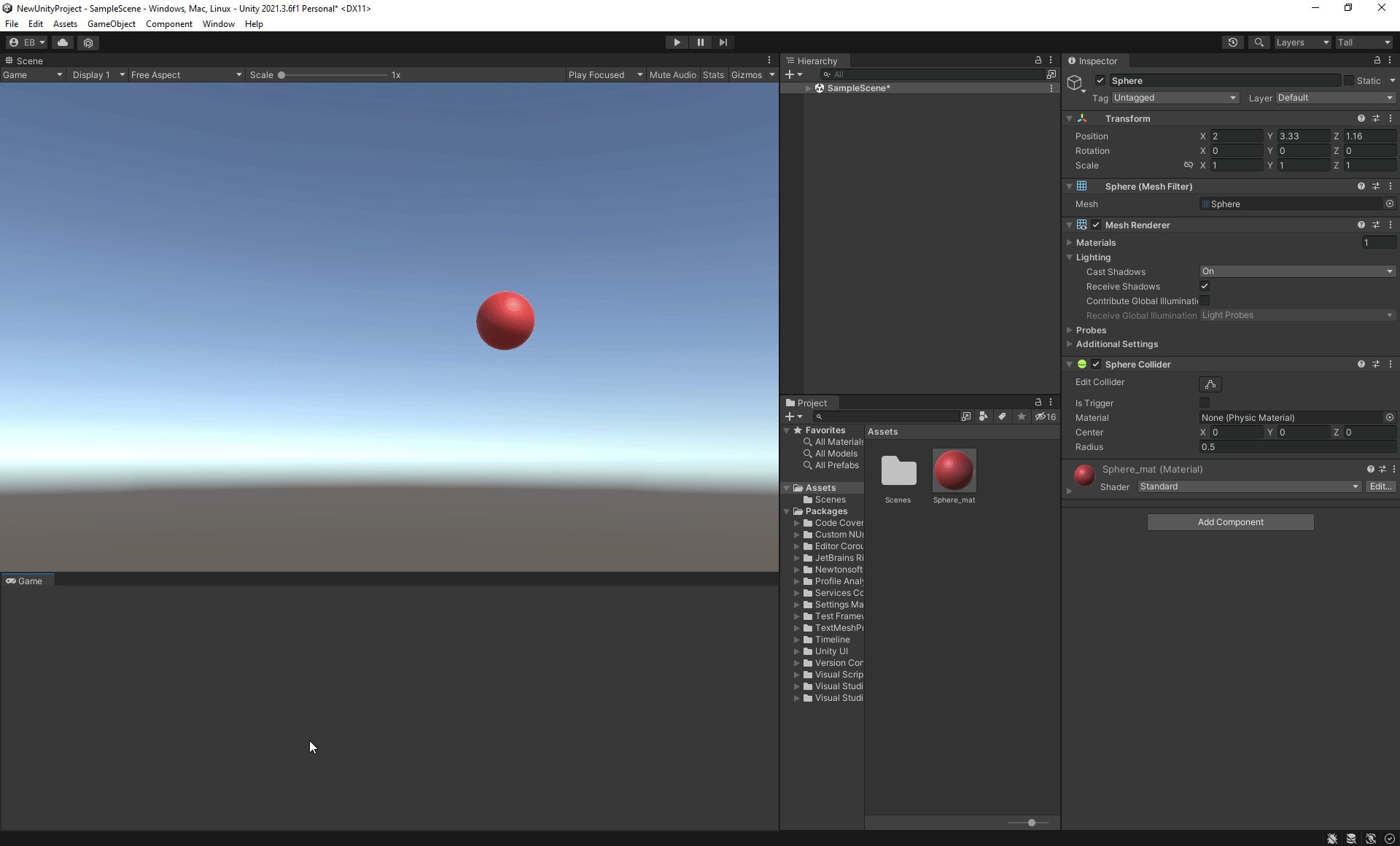
Feel free to try them all out as your familiarize yourself with Unity. However, to build the optimized layout that I use, select the Tall layout. Then, we’ll make some additional adjustments from there.
Best of Both Worlds
Want to have your cake and eat it, too? Or perhaps, edit your scene and see your game change in real time?

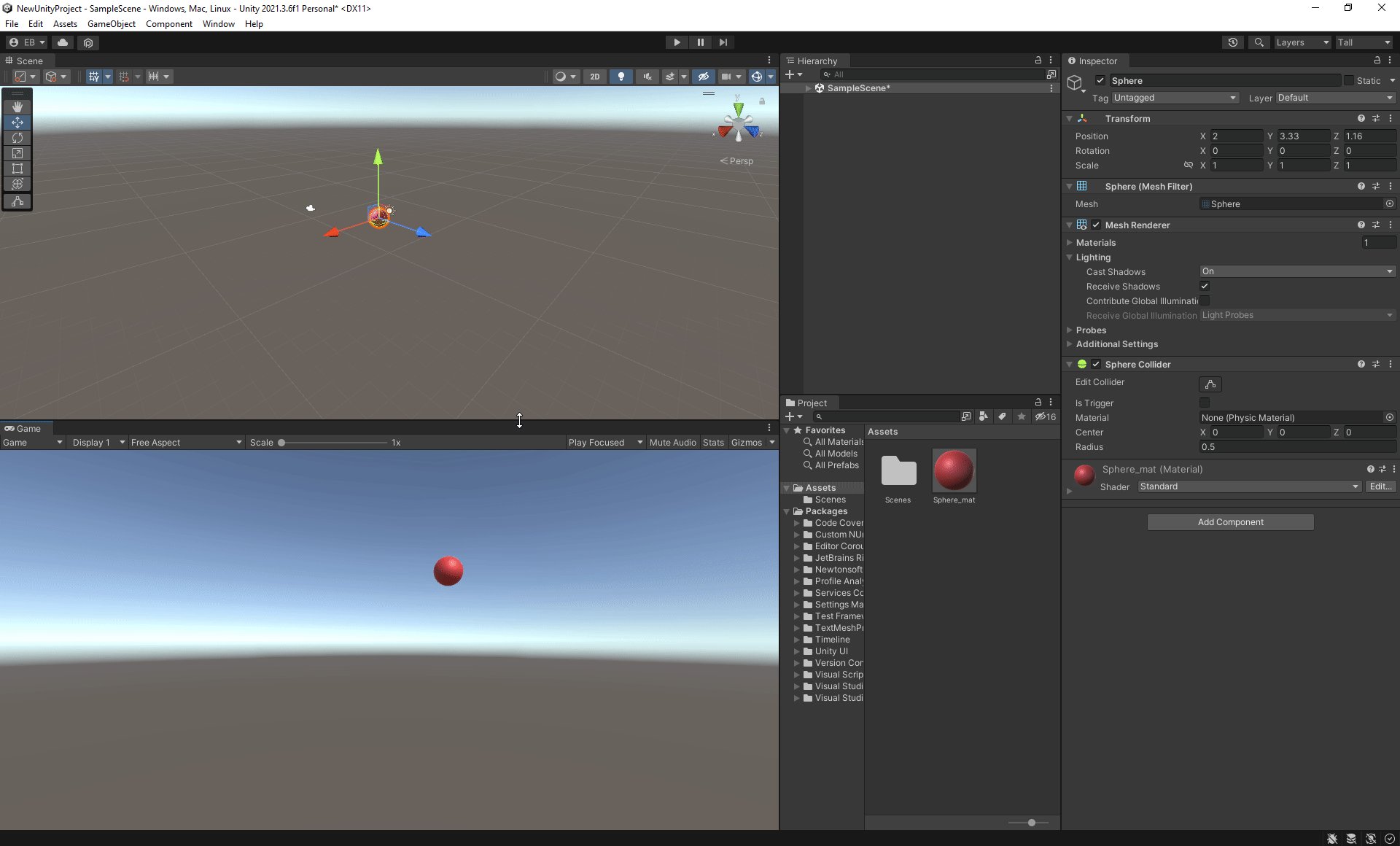
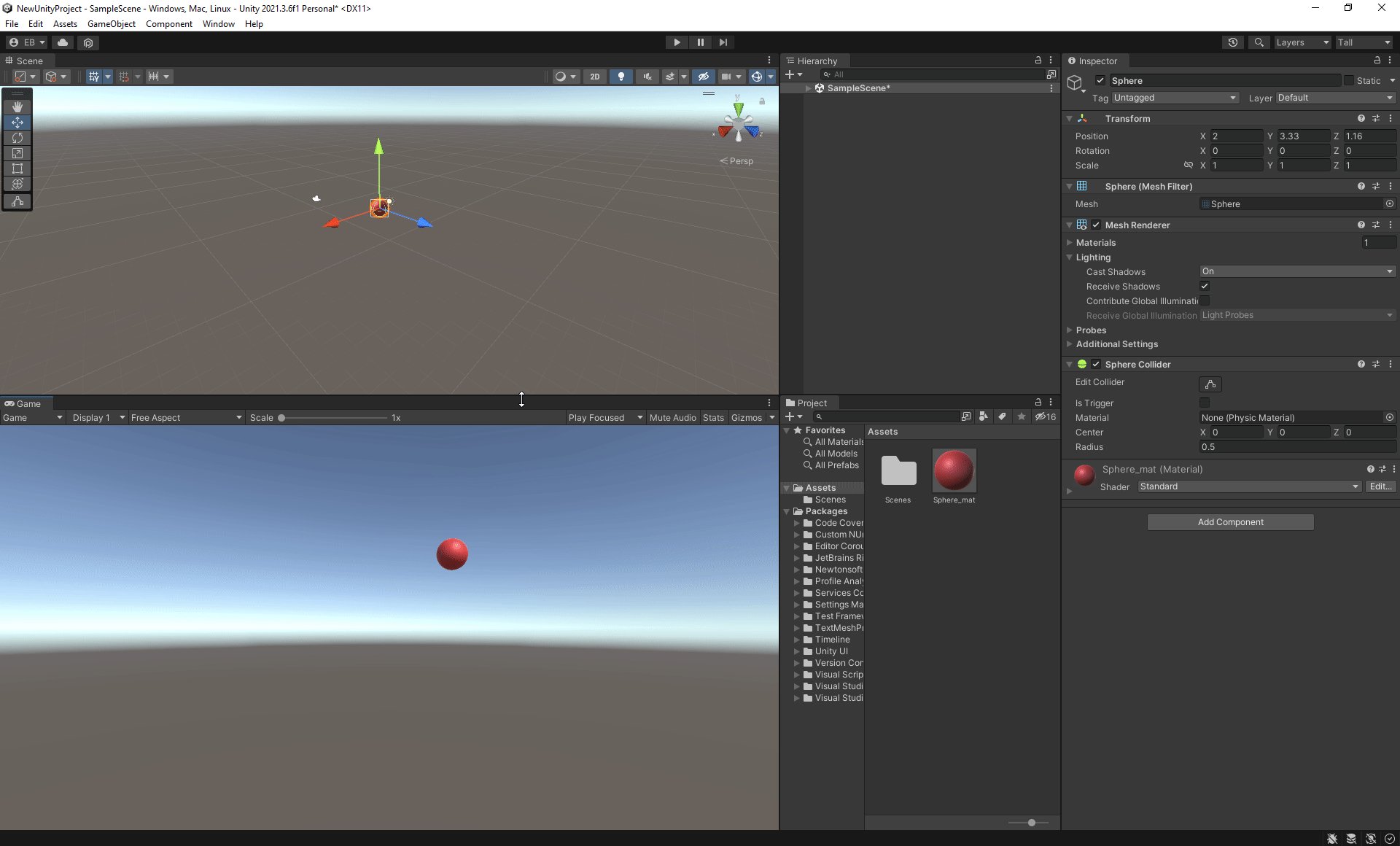
Well, luckily, we can quickly move around the different windows or sections of the editor by selecting and holding the tab name and dragging it to the desired location. Click and drag the Game tab to sit below the Scene view. You can resize the window by hover at the line between until a double sided arrow appears, then click and drag to the desired size.

Additionally, if you’re planning on building a mobile application with a vertical view, you can move the Game view to sit side-by-side with the Scene view.
Clean Up Your Project View

With the current layout, it can be a bit difficult to navigate files in your Project view. By click the three vertical dots in the upper right of the Project view, you can switch to a One Column Layout, allowing you to see the full Folder structure and file names.
Save Your Layout

Once you customize your layout and resize each section to your preferences, be sure to save your layout to use on all your projects. To do this, navigate again to Windows > Layouts or the upper right dropdown. Select Save Layout, enter a name and click Save. Now, you can find your custom layout in the Layouts menu when you start a new project and quickly get to work with easy access to everything you need.
